Se você quer indicar para seu público a ordem dos comentários de forma numérica dentro de seus artigos, esse tutorial poderá ajudar. Vamos ensinar como adicionar números para cada comentário recebido junto ao texto de quem comentou. É apenas uma modificação estética, visual para o layout do seu Blog.
Vou descrever aqui duas maneiras de colocar números nos comentários do seu Blog no Blogger. É recomendável que você faça um backup de seu blog principal antes de aplicar esse recurso e teste num blog de testes para ver qual funcionará melhor para seu caso.
Os dois procedimentos são longo e exigem atenção para mexer no código fonte do Blog. Siga os passos com cuidado, calma e só depois de ter testado tudo.
Ao final adicionei uma terceira opção que tem funcionado para os blogs que configuraram o sistema de níveis de resposta nos comentários do Blogger. Fica mais essa opção para ser testada. Parece complicado e é um pouco se tiver pressa para colocar no blog e faltar com a atenção.
Essas diferenças se devem ao fato de existirem milhares de modelos de Templates, que modificam os padrões do Blogger. O que funciona para um pode não funcionar para outros. Por isso mesmo é tão importante o backup, o Blog de testes e a sua atenção.

Aqui você pode ver um exemplo de como podem ficar essa numeração dos comentários em seu Blog:
Este é apenas um exemplo. Mostramos aqui a formatação básica e você tem liberdade de customizar como preferir ou for adequado para seu layout/Template.
Modelo 1 – Numeração genérica
Essa opção de códigos pode funcionar na maioria dos Templates do Blogger, principalmente aqueles que já foram muito customizados. São feitas duas grandes modificações no código fonte.
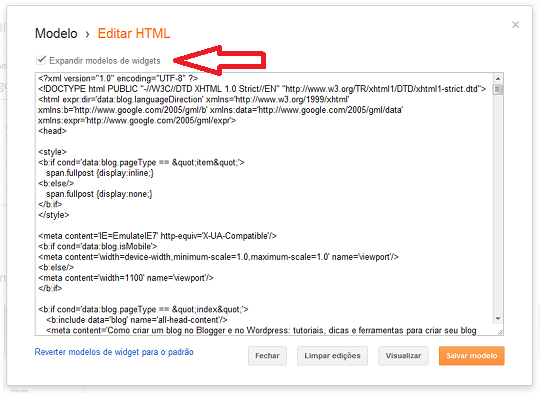
1. Abra o painel de controle do seu blog no Blogger, clique no menu “Modelo” e depois no botão “Editar HTML”. Na janela do código fonte, marque a opção que diz “Expandir modelos de widgets” para ter acesso a todas as linhas de código.

2. Agora procure (usando o Ctrl+F em seu navegador) pelas seguintes linhas. Sim, é para encontrar todo esse trecho de código, do início ao fim, o mais parecido possível ou perfeitamente idêntico. (Caso não ache ou seja significativamente diferente, então é melhor passar para o Modelo 2 desse tutorial)
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
3. Tudo isso agora precisa ser completamente substituído por outro trecho de código. Apague essas linhas e cole no lugar o próximo trecho, sem modificar nada e exatamente no mesmo lugar que estava o trecho antigo:
<dl expr:class='data:post.avatarIndentClass' id='comments-block'> <script type='text/javascript'>var CommentsCounter=0;</script>
<b:loop values='data:post.comments' var='comment'>
<div class='' expr:id='data:comment.id'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
<span class='comment-number'>
<a expr:href='"#comment-" + data:comment.id' title='Comment Link'>
<script type='text/javascript'>
CommentsCounter=CommentsCounter+1;
document.write(CommentsCounter)
</script>
</a>
</span>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</div>
</b:loop>
</dl>
4. Agora vamos aplicar os estilos, como cores e tamanho dos números e como vão aparecer. Para isso procure pela seguinte linha:
]]</b:skin>
5. Imediatamente ACIMA dela, cole este trecho de CSS:
.comment-number {
float: right;
background: #cccccc no-repeat;
width:20px;
height:20px;
margin-right: 15px;
margin-top: -25px;
text-align: center;
font-family: 'Century Gothic','Lucida Grande',Arial,Helvetica,Sans-Serif;
font-size: 18px;
font-weight: bold;
}
.comment-number a:link, .comment-number a:visited {
color: #445566 !important;
text-decoration: none !important;
}
.comment-number a:hover, .comment-number a:active {
color: #FF9933 !important;
text-decoration: none !important;
}
Indicado de vermelho estão os códigos que modificam as cores. O primeiro altera a cor de fundo do número e os outros dois a cor da letra.
6. Agora é só salvar o modelo e ver como ficou em seu blog, abrindo um artigo que tenha muitos comentários para ver se tudo funcionou bem.
Modelo 2 – Numeração padrão
Essa outra opção é mais recomendado para quem usa os modelos de templates padrões do Blogger ou que usam layouts pouco customizados na área dos comentários. Exige a mesma atenção e cuidado para aplicar no Blog.
1. Abra o painel do Blogger e clique no menu “Modelo”. Logo em seguida clique no botão “Editar HTML” e marque a opção que diz “Expandir modelos de widgets” para ver todo o código fonte de seu Blog.
2. Agora procure pelo seguinte trecho de código:
<b:loop values='data:post.comments' var='comment'>
3. Imediatamente ANTES disso, cole um novo trecho de linhas:
<script type='text/javascript'>var CommentsCounter=0;</script>
4. Mais uma vez, procure por mais esta linha de código:
<data:commentPostedByMsg/>
5. Então cole imediatamente ABAIXO dessa linha este trecho de códigos, sem modificar nada:
<span class='comments-number'>
<a expr:href='data:comment.url' title='Comment Link'>
<script type='text/javascript'>
CommentsCounter=CommentsCounter+1;
document.write(CommentsCounter)
</script>
</a>
</span>
6. Agora procure por mais uma linha que já existe em seu código fonte:
</head>
7. Exatamente ANTES dela cole o que segue:
<style type="text/css">
.comments-number a:link, .comments-number a:visited {
color: black !important;
text-decoration: none !important;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEikFXN4t8eq5xouBxkCkzBQjuBfoYuyzT46pGMseG6h6v-zx9uF3lakepxHoHJw7qqA8y2cTMFPlMe5j5wOtlXBoK9UIc04WRVTev1o3_GxFnGgeRYMpHVRypn2u66lWkSKnyOQmq1LO9w3/s1600/comment+bubble2.png) no-repeat;
margin-top: 7px;
margin-left: 10px;
width: 50px;
height: 48px;
float: right;
display: block;
margin-right: 5px;
margin-top: -15px; /*comments-counter position*/
text-align: center;
font-family: 'Century Gothic','Lucida Grande',Arial,Helvetica,Sans-Serif;
font-size: 15px;
font-weight: normal;
}
.comments-number a:hover, .comments-number a:active {
color: #1BA0E1 !important;
text-decoration: none !important;
}
</style>
Marcado de vermelho, estão os códigos que alteram as cores.
8. Agora salve o modelo para ver aplicado os números nos comentários de seu Blog.
Modelo 3 – Numeração alternativa
Pode ser que seu blog já use o recurso do Blogger para responder comentários, em que as pessoas podem comentar fora de ordem para responder o que outros deixaram antes. Com isso é preciso usar um trecho de CSS dentro do código fonte para aplicar a numeração.
1. abra o painel do Blogger, clique no menu “Modelo” e depois no botão “Editar HTML”. Marque a opção que diz “Expandir modelos de widgets” para ver todo o código fonte e procure pela seguinte linha:
]]></b:skin>
2. Imediatamente ANTES dela , cole o trecho que segue:
.comment-thread ol {
counter-reset: countcomments;
}
.comment-thread li:before {
content: counter(countcomments,decimal);
counter-increment: countcomments;
float: right;
font-size: 22px;
color: #555555;
padding-left: 10px;
padding-top: 3px;
}
.comment-thread ol ol {
counter-reset: contrebasse;
}
.comment-thread li li:before {
content: counter(countcomments,decimal) "." counter(contrebasse,lower-latin);
counter-increment: contrebasse;
float: right;
font-size: 18px;
color: #666666;
}
3. Salve e veja se funcionou em seu Blog.
Essa terceira opção é mais simples e, em alguns casos, pode funcionar para a numeração de seus comentários sem precisar de qualquer outra modificação.
Observação Importante:
Não ensinei aqui como customizar os números por uma questão muito simples: seria impossível abarcar todas as possibilidades e estilos de layouts para atender a todos os blogueiros.
As opções de cores usadas aqui são básicas para servir à maioria. Fica a critério de cada um modificar o CSS dos códigos para acertar cores e melhor posicionamento dos números.




0 comentários:
Postar um comentário
Seu comentário é muito importante para nós
Comentem bastante